Amazon.com: New Lot of Asian Arcadia Sepia Brown Toile Linen Fabric by Yard 54" W CSS-0720-S DIY Craft Supplies by InnaBest

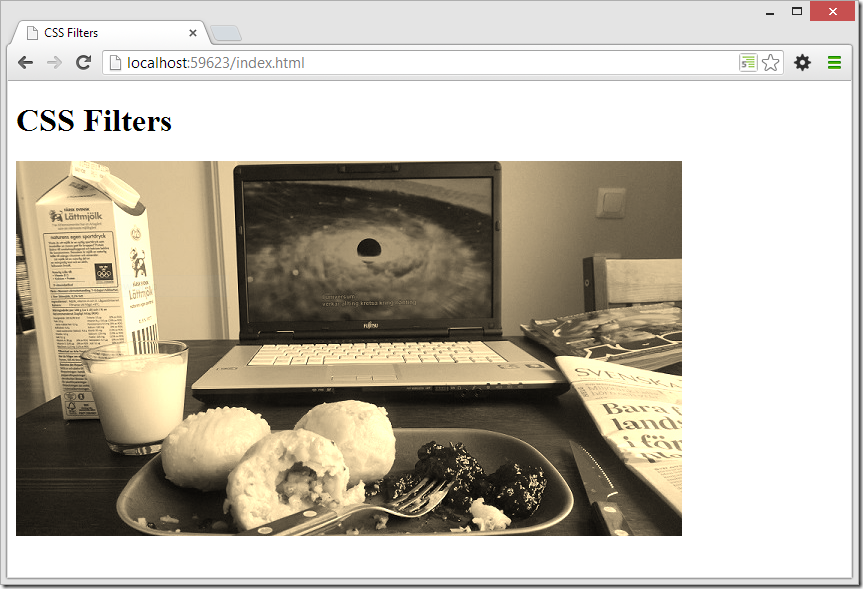
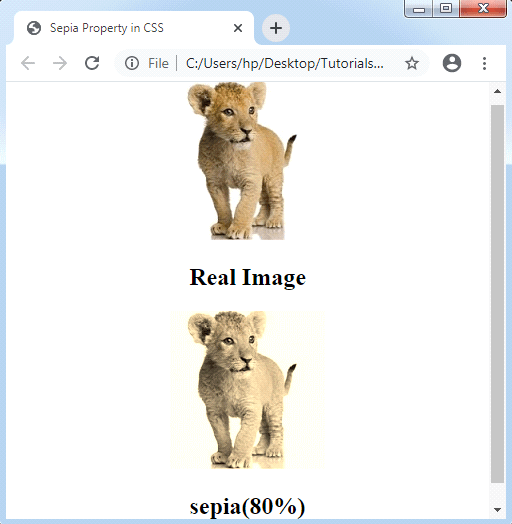
Pratham on Twitter: "🢂 sepia() The sepia() CSS function converts the input image to sepia, giving it a warmer, more yellow/brown appearance. https://t.co/Yy0CYWUQhQ" / Twitter