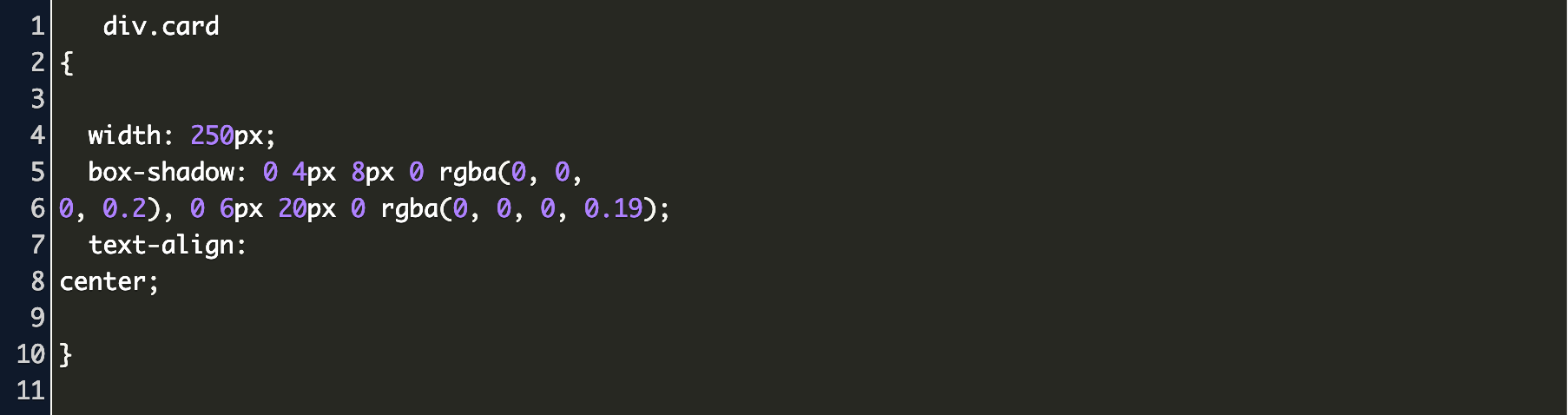
Drop Shadow support for View, Text, Image, and more · Issue #2800 · microsoft/react-native-windows · GitHub

Abstract Dashed Background With Drop Shadow In Middle And Vignette Stock Illustration - Download Image Now - iStock

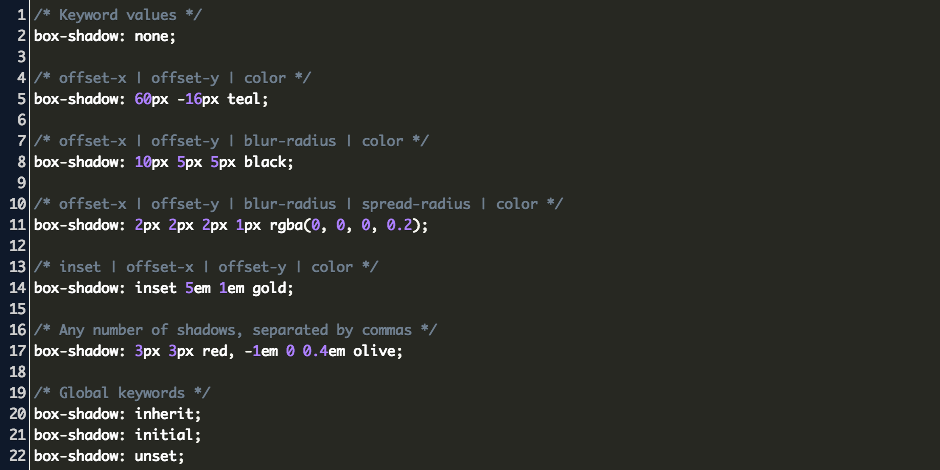
Re: box-shadow and border-image and dashes from Brad Kemper on 2009-02-18 (www-style@w3.org from February 2009)

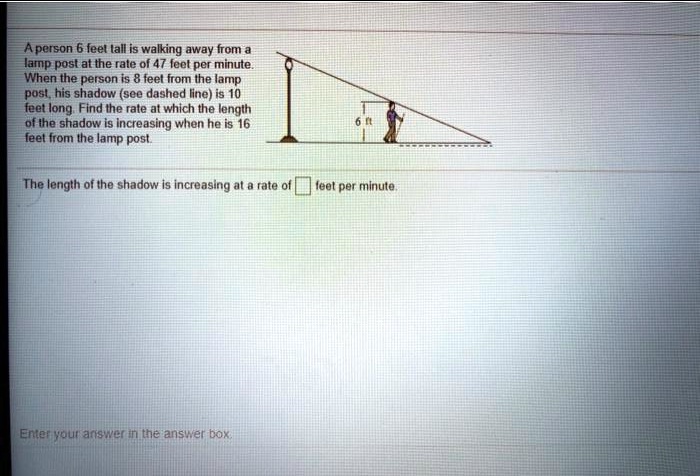
SOLVED:Aperson 6 feet tall is walking away from a loinp post at the rale of 47 Ieol per minute When the person is 8 feet from the lamp post_his shadow (see dashed